
Your website is often the first point of contact with potential customers. It’s not just a digital storefront; it’s a reflection of your brand, values, and user experience.
Do you think it’s time to refresh your web design? Redesigning your website is a significant undertaking, which is why we’ve compiled a checklist of 9 steps you need to take for your website redesign to be a success:
- Audit Your Current Website
- Define Your Business Goals
- Research Competitors’ Websites
- Target Audience & UX Analysis
- Sitemap: Wireframing and Mockups
- Design & Copy: Branding Your Website
- Pick A Content Management System
- SEO, Email, and Social Media Integration
- User Testing
Click on any of these sections to skip ahead.
1. Audit Your Current Website
Before diving into the redesign process, it’s important to take a good, hard look at where your current website stands.
The first rule of website redesign is: if it isn’t broken, don’t fix it.
If your website is converting leads into customers and gaining traffic year over year, you might not need to overhaul your website after all.
How do you know whether you need a new design or not?
Conduct a detailed analysis of its functionality, user experience, and overall performance. Here are all the important metrics that you should take into consideration when auditing your website’s performance:
- Organic Traffic: The number of website visitors that come from unpaid search engine results (as opposed to paid search engine results). In the retail industry, 32% of overall traffic comes from organic search.
- Page Load Time: Ever visit the homepage of a website and it takes a while to load? Page load time measures the average amount of time it takes for a page to show up on your screen. An ideal load time is between 0 and 2 seconds. Anything above 3 seconds will increase the likelihood of visitors leaving your site.
- Bounce Rate: You can calculate the bounce rate by dividing single-page sessions by all sessions. This measures the percentage of all sessions in which users viewed only one page on your website before “bouncing.” Generally, a bounce rate of 40% or lower is considered good, while a bounce rate of 55% or higher is high and might indicate that you need to redesign your website homepage.
- Domain Authority: Domain Authority (DA) is a search engine ranking score first developed by Moz that predicts how likely a website is to rank in search engine results pages (SERPs). You can check your domain authority using this link here, which ranks your site from 1 to 100 by taking into account the quantity and quality of links that your webpage receives. For example, Instagram has a domain authority of 94, but that’s very difficult to obtain. For your website, a domain authority between 40 and 50 is average, 50 and 60 is good, 60 and 70 is great, and anything above 80 is excellent.
- Lead Generation Metrics: Lead generation metrics indicate how successful your website is at attracting and engaging potential customers. Metrics like cost per lead (CPL) or marketing qualified leads (MQL) can help you determine how many leads your website is currently generating, and how much it is costing you.
- Form Submissions: As you might have inferred, this measures the number of visitors who fill out a form on your website. This is a good indicator of your website’s traffic and engagement.
- Keyword Rankings: Refers to your page’s specific spot on the search results pages for a particular search query. Your ranking is measured by the spot where your URL is shown on the search engine results page (SERP).
- Click-Through Rate: Measures the ratio of users who clicked on the URL to the total number of people who saw the URL to your website in the search engine results page (SERP). If you’re wondering what number you need to hit, the industry standard click-through rate for search is 6.64%.
Make sure to find your specific industry standards and benchmarks for each of these metrics to see where your current website stands among its closest competitors.
2. Define Your Key Performance Indicators (KPIs)
Redesigning your website isn’t just about aesthetics; it’s a strategic move aligned with your business objectives. Now that you’ve audited your website and taken a good, hard look at your current site metrics, you’ll want to define clear key performance indicators for your new website.
Here are some good examples of key performance indicators you could set for your website:
- Reducing Page Load Time to under 2 seconds
- Reducing Bounce Rate to under 40%
- Increasing Domain Authority to over 50
- Increasing Click-Through Rate past the industry standard of 6.64%
- Increasing your keyword rankings for a popular search to the top 10 on the SERP
- Increasing your conversion rates past the industry standard of 5%
- Improving user engagement with your website
Remember to set clear, measurable, and practical business goals. And don’t make the mistake of setting too many KPIs. This can spread your efforts too thin. Remember, they are supposed to be key performance indicators, so pick a primary business goal to focus on, and then make that your North Star. Your other business goals should follow your primary KPI.
It is important to note that some business goals aren’t measurable by numbers, like making sure your website aligns with current design trends. These objectives are still very important and are verifiable through competitor research.
3. Research Competitors’ Websites
Now that you’ve set your goals, what is the next step in your website redesign project? It always helps to have a reference.
When it comes to a reference for your website redesign, the best place to start is by taking an in-depth look at your competition. When you research your competitors’ websites, try to identify what you like and what you don’t like. Maybe their website design is very appealing, but their call-to-actions are a little too aggressive for your taste.
The more you look at your competitors’ websites, the more you’ll know how to improve your existing site. Most importantly, this initial research and analysis helps to ensure that your new site will outshine the competition.
4. Target Audience & UX Analysis
Who are you redesigning your website for?
A deep knowledge of your target audience is the cornerstone of any effective website redesign.
Even if you have an idea of who your target audience is, it’s always good to closely analyze the demographics, preferences, and behaviors of your audience to create a user-centric design and user-centric experience. Find out who your target audience is, and find their pain points so you can design your new site’s user experience (UX) around them.
Send out customer satisfaction surveys to collect feedback about what is and isn’t working for your customers. By listening to your target audience, you can identify pain points and truly prioritize their user experience for the redesign.
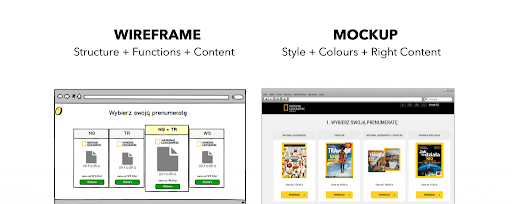
5. Sitemap: Wireframing and Mockups
Now that you’ve audited your site, set business goals, and researched your competitors and target audience, you’re ready to start building your website. You always have to start with a template for what your website will look like, aka a sitemap. In the world of website building, the site mapping process begins with wireframing and mockups of your different website pages.
Wireframes are low-fidelity blueprints (resembling sketches) created to help you visualize the type of website you want. Once your stakeholders have agreed on a clearer direction, your designer will create a mockup, which is a higher-fidelity blueprint of your website.

Wireframes and mockups should first start with the homepage of your new site, and then the other website pages like your about page, services page, blog page, case studies page, and most importantly, your contact page. Think about your user journey when designing the blueprint for your website content—how do you want to lead your target audience to your contact page? What calls-to-actions should you use?
This is a good place to plan out how you want your website to look on desktop and mobile. You’ll want a responsive design for your mobile device, as nearly half of all internet users check browsers on their phones. Plan ahead by creating separate wireframes and mockups that are optimized for mobile devices. This approach will not only enhance the user experience but also positively impact your website’s SEO.
6. Design & Copy: Branding Your Website
Now that you have the layout for your website with your wireframes and mockups, it’s time to start filling in the blanks with your new and improved design and copy. You want your new website to make a splash, so this is the perfect time for a rebrand.
How do you approach a rebrand? Here is where your research on competitors’ websites will play an important role. You’ll want to stay ahead of design trends by working with a graphic designer who can update your color schemes and fonts to make your brand stand out among the competition. Take new, professional pictures of your product and team to make a good impression on new and existing customers. Work with a copywriter to make your copy more persuasive while still ringing true to your brand identity. All of these approaches will help your brand make a splash in the public eye.
7. Pick A Content Management System
A content management system (CMS) helps you create, manage, and publish content on the web, and they are built for direct-to-customer businesses. Think of them as the “host” for your website building.
Some of the best content management systems include Shopify, WordPress, Magento, Joomla, and more. When choosing a CMS, you’ll want to consider criteria like usability, scalability, customizability, security, pricing, and integration capabilities. Find out what CMS systems similar-sized businesses in your industry use for their websites to help you decide the right content management system for your business.
8. SEO, Email, and Social Media Integration
Once your new copy and design are approved, it’s time to integrate your website with the World Wide Web. This means search engines, email marketing, and your social media platforms.
Search engine optimization (SEO) should be at the core of your redesign process, as this is where most of your traffic will be coming from. From optimizing page titles, addressing redirects, and tracking backlinks, it is important to implement SEO best practices to boost your website’s visibility on search engines. Utilize tools like Google Analytics and SEMRush to track metrics and refine your SEO strategy as needed.
Email is an essential part of any direct-to-consumer marketing strategy. That’s why you’ll want to integrate an email service platform (ESP) with your website next. Some of the best ESPs include Klaviyo, Salesforce, Hubspot, ActiveCampaign, Constant Contact, and Mailchimp. Each ESP has its own specific benefits, depending on what you are selling. Make sure the ESP you pick can easily integrate with your content management system. This way, you can store and engage with all of the email addresses collected through your new website on your email service platform.
Finally, you’ll want to update all of your social media platforms so that they lead directly to your website. Whether you have the strongest presence on LinkedIn, Instagram, TikTok, YouTube, or Facebook, you want all user journeys to end on your new site’s contact page, as this will maximize your brand’s reach and engagement.
9. User Testing
Is your website all finished? Wait a second.
Don’t forget to test it.
Before the official launch, it is critical to user-test your new website to identify any potential issues and gather user feedback. The more eyes you have on your updated website, the better. This is how you can ensure your website meets user expectations and provides a seamless experience. Your goal should not just be a visually appealing site but one that truly engages your target audience and leads to conversions.
Elevate Your Online Presence with eAccountable
Embarking on a website redesign journey is a significant step for your business—one that requires a team.
Our creative team at eAccountable has successfully redesigned websites for brands across various industries! With eAccountable as your digital marketing partner, you will not only gain a visually appealing website but also a strategic online presence that drives conversions and leaves a lasting impression.
Are you ready to transform your website? Drop us a line here for a free consultation with our creative team.
